
Using jsDatePick
jsDatePick is a javascript date picker that uses DOM techniques to generate its HTML code. Read the parameters and working examples below, and within minutes, you can have a popup date picking solution on your website.
Read below for full documentation of parameters, and to download jsDatePick. We developed jsDatePick as a custom date picking module for our web-based money management software - check it out if you like.
Donate.
Link Back.
Spread the Word.
jsDatePick - All Parameters
-
useMode (Integer) – Possible values are 1 and 2 as follows:
- 1 – The calendar's HTML will be directly appended to the field supplied by target
- 2 – The calendar will appear as a popup when the field with the id supplied in target is clicked.
- target (String) – The id of the field to attach the calendar to , usually a text input field when using useMode 2.
- isStripped (Boolean) – When set to true the calendar appears without the visual design - usually used with useMode 1
- selectedDate (Object) – When supplied , this object tells the calendar to open up with this date selected already.
- yearsRange (Array) – When supplied , this array sets the limits for the years enabled in the calendar.
- limitToToday (Boolean) – Enables you to limit the possible picking days to today's date.
-
cellColorScheme (String) – Enables you to swap the colors of the date's cells from a wide range of colors.
Available color schemes:- aqua
- armygreen
- bananasplit
- beige
- deepblue
- greenish
- lightgreen
- ocean_blue – If you choose not to supply the cellColorScheme variable - the calendar will default to this color.
- orange
- peppermint
- pink
- purple
- torqoise
Calendar Date Picking Examples
1. Simple Javascript Date Picking Calendar
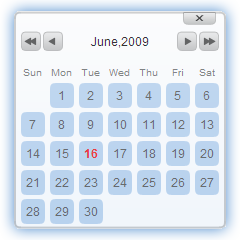
This is an example of the JsDatePick calendar in action
with an input field - The user launches the calendar by entering the input field,
and then chooses a date, automatically returning the selected date to the field. This is the most basic use of a javascript calendar.
new JsDatePick({
useMode:2,
target:"aFieldId"
});
2. Full configuration detailed
jsDatePick has a range of parameters for extending or limiting default functionality. See the full parameter list above for
a complete list. The following statement shows exactly what is possible.
new JsDatePick({
useMode:2,
target:"aFieldId",
isStripped:false,
selectedDate:{
year:2009,
month:4,
day:16
},
yearsRange: new Array(1971,2100),
limitToToday:true,
});
3. HTML Direct Appending Example
This is an HTML direct-appending example of the JsDatePick calendar. When used with this method, it's recommended to keep the reference to the Javascript object in order to retrieve the selected date later on when the calendar is clicked. This is done by setting a function to the predefined onSelected event handler, using the method JsDatePick.setOnSelectedDelegate (function(){ alert("a date has been chosen!"); });
g_calendarObject = new JsDatePick({
useMode:1,
isStripped:true,
target:"aFieldId",
cellColorScheme:"armygreen"
});
g_calendarObject.setOnSelectedDelegate(function(){
var obj = g_calendarObject.getSelectedDay();
alert("a date was just selected and the date is : " + obj.day + "/" + obj.month + "/" + obj.year);
});
a div representing an example cell to set the calendar to.
